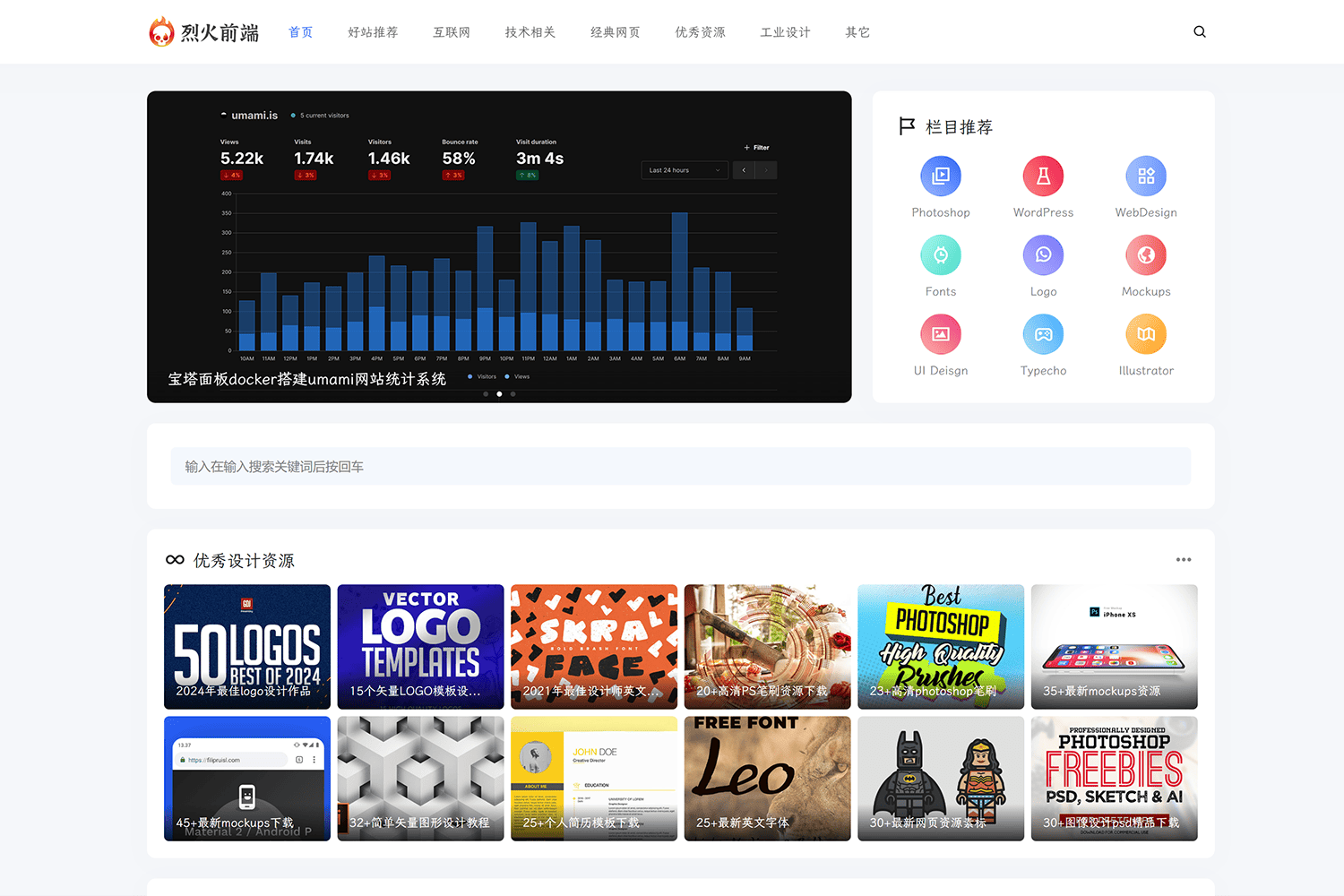
Wiki Blue 蓝色科技风格
给wiki新制作的一套模板。没什么太多内容,基于bootstrap模板,自适应。
1.首页自定义了一下,为默认文档分类格式。
2.评论部分,取消了盖楼功能,最好设置为允许2层评论回复,这样作者回复会单独显示。
更新:新建页面,设置模板为index,设置>阅读>站点首页,设置为新建页面。
则首页为循环所有分类,每个分类10篇文章的CMS风格。
新版header.php文件:
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?><!DOCTYPE HTML><html class="no-js"><head> <meta charset="<?php $this->options->charset(); ?>"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title><?php $this->archiveTitle(array( 'category' => _t('分类 %s 下的文章'), 'search' => _t('包含关键字 %s 的文章'), 'tag' => _t('标签 %s 下的文章'), 'author' => _t('%s 发布的文章') ), '', ' - '); ?><?php $this->options->title(); ?></title> <!-- 使用url函数转换相关路径 --> <!-- Styles --> <link href="<?php $this->options->themeUrl('dist/css/core.css'); ?>" rel="stylesheet" /> <link href="<?php $this->options->themeUrl('dist/css/main.css'); ?>" rel="stylesheet" /> <link href="<?php $this->options->themeUrl('dist/css/global.css'); ?>" rel="stylesheet" /> <!--[if lt IE 9]> <script src="<?php $this->options->themeUrl('dist/js/selectivizr-min.js'); ?>"></script> <script src="<?php $this->options->themeUrl('dist/js/html5shiv.min.js'); ?>"></script> <script src="<?php $this->options->themeUrl('dist/js/respond.min.js'); ?>"></script> <![endif]--> <link rel="apple-touch-icon-precomposed" href="//dist.vpsmm.com/static/wiki.jpg" sizes="114x114"/> <!-- 通过自有函数输出HTML头部信息 --> <?php $this->header(); ?></head><body> <div class="page-wrapper"><div class="page-banner page-banner-subpage page-banner-breadcrumbs"> <div class="container"> <div class="row"> <div class="col-lg-4 col-md-5 col-sm-6"> <div class="banner-slogan"> <h2 class="docs-title slogan-title h1"><a href="<?php $this->options->siteUrl(); ?>"><?php $this->options->title() ?></a></h2> </div> </div> <div class="col-lg-8 col-md-7 col-sm-6"> <div class="banner-search"> <form method="post" action="<?php $this->options->siteUrl(); ?>" _lpchecked="1"> <div class="input-icon"> <input type="text" name="s" value="" class="form-control input-lg" placeholder="关键词检索" autocomplete="off"> <button type="submit" class="btn btn-link btn-icon btn-lg"><i class="zmdi zmdi-search"></i></button> </div> </form> </div> </div> </div> </div></div> <!-- /.page-banner --> 



改版啦……要新的……
怎么安装啊。有没有使用说明啊!
下载上传到 usr/themes 目录,后台新建页面,选择index模板,设置首页为 新建页面
怎么安装啊。有没有使用说明啊!
@零度云 下载模板后,上传么 usr/themes 目录,后台激活即可
下载不了呀
嗯,现在用的是以前的地址,稍后更新一下。
要新的
新的 header.php 上面代码有,替换原来的就行,其它就是 css 有一丢丢小改动。
希望更新一下~
亲,没有什么好更新的了。我最新版的所有代码,包括顶部修改后的,也放出来了。
这个模板,发文章表格显示不了,我还了很多的编辑器,都显示不了表格。
表格需要使用bootstrap的格式,即:table class=table 这样格式
详情参考:https://v3.bootcss.com/css/#tables
www和不带www的设置,字体调用出现了跨域,如何处理?
有新版本吗?这个版本有错误
```
main.js:74 Uncaught TypeError: $(...).tooltip is not a function
at handleTooltips (main.js:74)
at HTMLDocument. (main.js:8)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.J (jquery.min.js:2)
```
我看见了一个你的模板被修改过的 挺好看的 请问能加上吗 他们的地址是http://wiki.nooss.cn/
挺好看的 我希望加上去所有标签 所有分类
感谢大咖分享,对于小白来说真的很有意思,已经使用 https://www.hensou.com/