M4-META
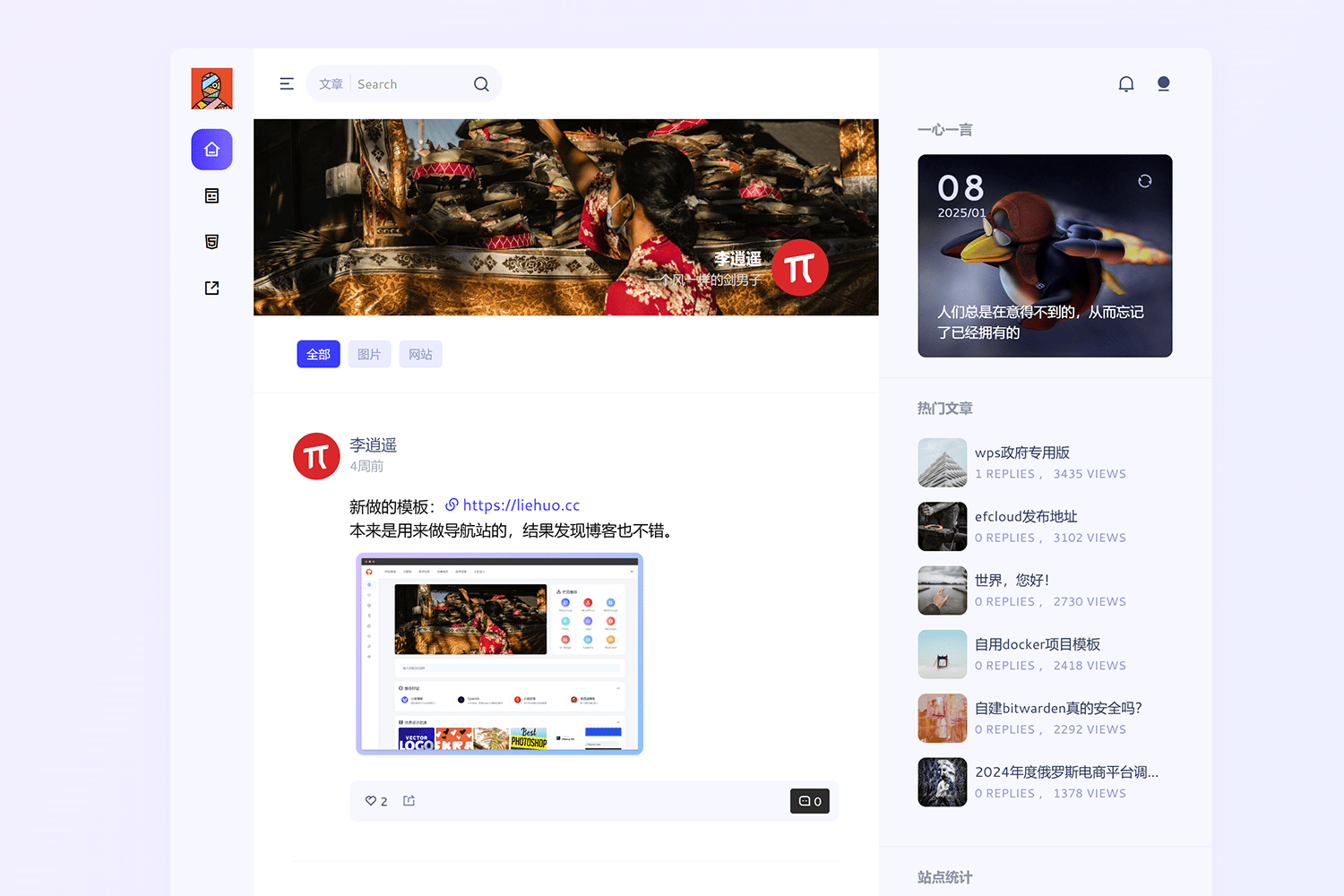
这个主题是M4精心制作的,本来是给我自已用的。但是,好的东西。要大家来分享嘛,所以,就放出来给大家了。使用中,比较麻烦。如果分类和独立页面与演示不一样,那还需要修改更多东西……
一、首先说头部,调用的是独立页面。您需要在后台添加标题为guestbook,services,link这三个,来调用现有的css文件,添加其它标题的均不显示。如果您需要自定义其它标题的,例如添加标题为friendlinks为友情链接,则需要修改style.css文件中的102-111行中的106行和107行,分别重新命名li.header_link a及li.header_link_current a为li.header_firendlinks a及li.header_friendlinks_current a即可。其它类同修改,相关psd文件,您可以在上面找到。
二、其次说分类,如果修改分类的名字以及图片,按照上述方式修改style.css的127-138行内容即可。注意分类标题,就是css文件的命名,您自行查看一下源代码一目了然。
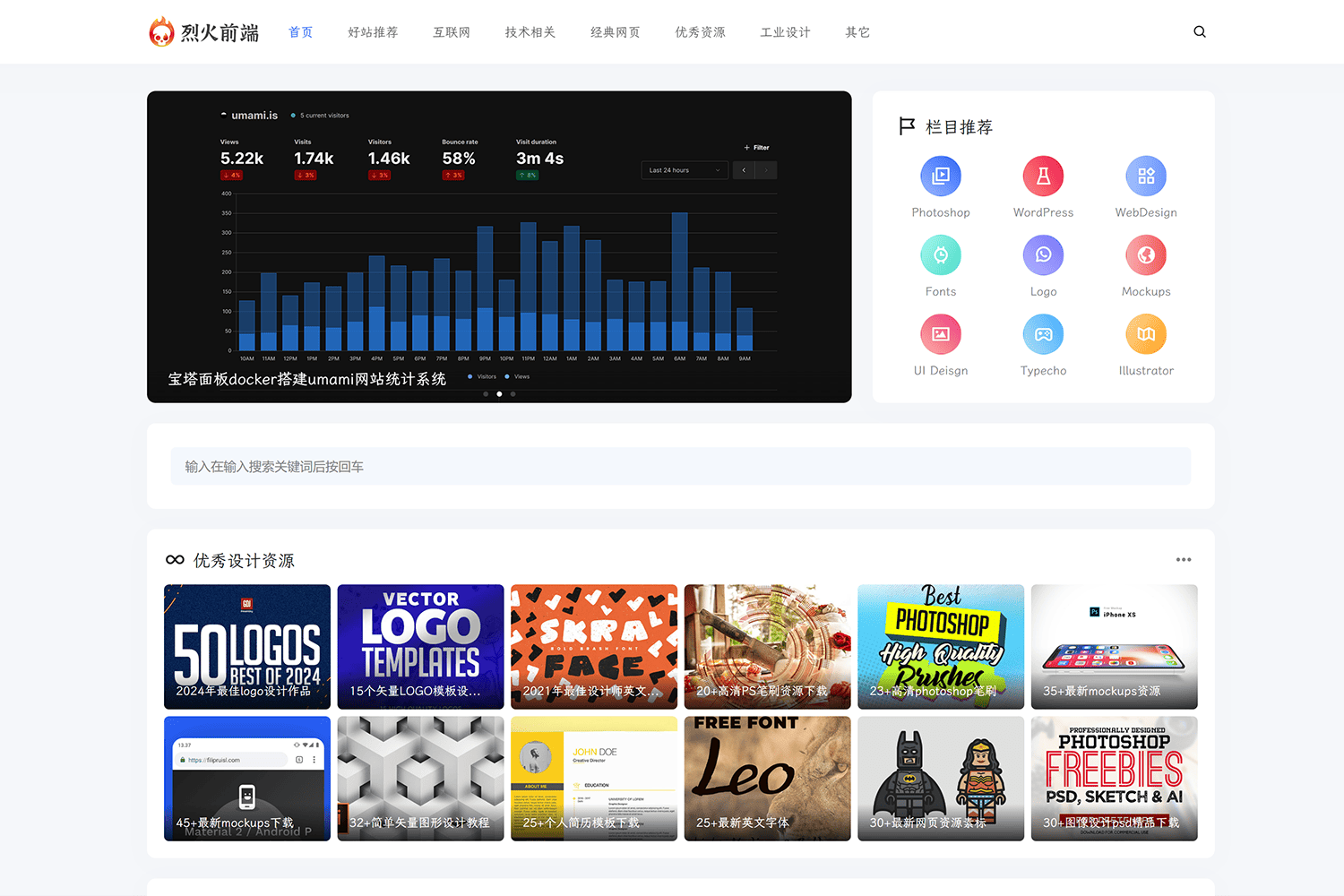
三、默认安装完的首页,是普通的小图片排列的。您需要在后台,创建一个新页面,标题需要命名为index,内容可以为空。重点是,下面的展开高级选项,自定义模板,选择blogindex,提交后。设置,文章,站点首页,使用index页面做为首页。这样,首页就变成了演示页面首页的大图片,js动态效果滑动特效显示了。
四、关于大缩略图,标题图片显示。您新建一个文章,需要制作四个图片,大图片657x296,小图片657x141,用来做文章的缩略图显示。大标题图片800x60,小标题图片600x50,做为标题文字显示。文件名字,就是post-当前文章ID.jpg和post-当前文章ID.png,存在模板的相应大小文件中即可。